How To Draw A Line In Lightning Component
To pick an existing line. Drawing dashed lines.

Implant Matrix Component Drawing Sculpture Projects School Architecture Sculptures
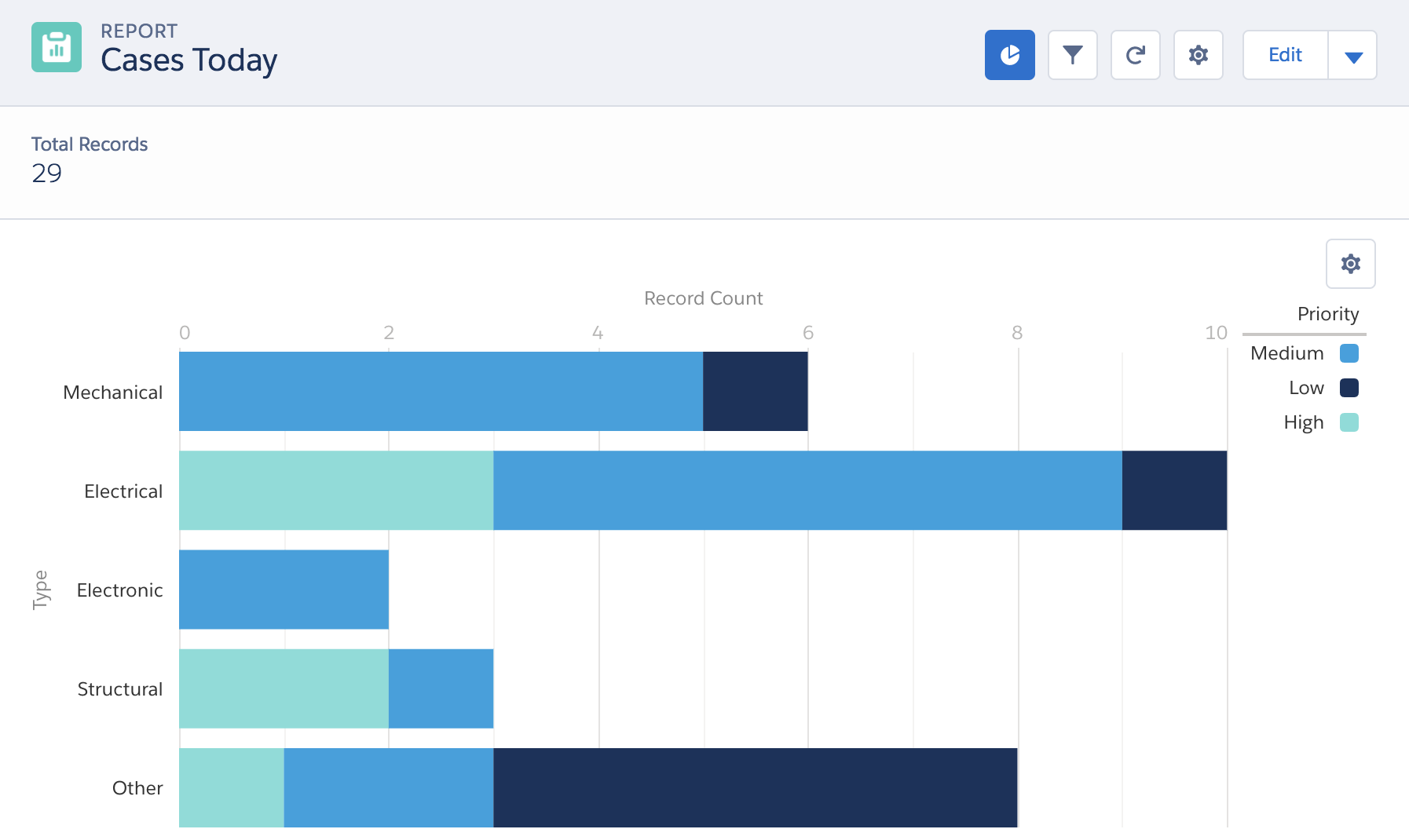
Screenshot From Salesforce Lightning Experience.

How to draw a line in lightning component. On the Options bar specify an offset if desired. Horizontal line in visualforce. Create Lightning Component Bundle.
It should be of the general magnitude. Stroke stroke1 new BasicStroke2f BasicStrokeCAP_BUTT BasicStrokeJOIN_MITER 10f dashingPattern1 20f. On the Draw panel click Pick Lines.
One of them would be using an slds grid. In this step youll add some CSS styles to the component to make it look like a standard mobile list. On the ribbon verify that.
Screenshot From Salesforce Lightning Classic Step 2. By create style tab in component bundle. There are several ways of doing this.
Open Developer Console from the Your Name OR the quick access menu. Use lightning design CSS framework on lightning component. Functioncomponent event helper var isOn componentgetvisOn.
Lets follow this post to see how to create a basic lightning component. In this tutorial we will step through the basics. Youll remove the item bullets add a horizontal line between items and fine tune.
Since we are going to be stretching the. In the drawing area draw the reference planes by dragging the cursor. Style the ContactList Component.
Heres what mine looks like. Is the default namespace for Lightning components. The below example will showing you that how to use Inline CSS in lightning component.
When you compile and run this program youll see a solid-shaded cube. Select the Lock option to lock the reference plane to the line. You can then chose to align your text to the left or right again using slds.
In the Cache Control drop-down list select Public. A single class that can be added to an HTML element of a component to modify its output. This will allow us to stretch the middle segment to any length we like.
Set the URL on your link using the generateUrl method which is useful for opening links in a new tab. Flip isOn to the opposite value Room component Now that we have our Lamp component set up we can now look into building out the Room component which will hold the Lamp and interact with it. We want to draw lines of different lengths so we will cut the line segment into three pieces as shown below crop your image as necessary.
Simple example is here. In Lightning components basically we can use CSS by 3 ways-. Calculation Procedure in 8 steps 1.
Component lightning. Creative lighting can add dramatic effect or draw focus to an important detail. Its in tutorial3zip.
Basically we can use inline style sheet for apply a unique style for a particular component HTML element. Were going to light that cube using the OpenGL lighting model. Specifications are given in above table.
To draw a dashed line specify a dashing pattern when creating the stroke. G2ddrawLine120 50 360 50. Click Choose File or Browse and find zip file you downloaded.
To draw a line. Ive provided a template for this tutorial that youll use. In the developer console Go to File New Lightning Component.
Button label New p class slds-p-horizontal_small Card Body custom component. The HR tag is probably the simplest solution but you could also take a look at using the and to break up your questions. A variant can be extended to create another variant of that component for example a stateful button is a derivative of the base button.
Click Systems tabElectrical panel Lighting Fixture. Click Modify to end the line. In the Name field enter the name which is use in lightning component.
Twilight Render provides an easy-to-use lighting tool to place lights within your scene as well as a complete editor to adjust all the features of your lights. You can tag for separation. Component HERE Text HERE.
Click File Save to save the file. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. By external CSS file.
Accurate lighting is a critical component of a successful render especially when showing indoor spaces. Start by opening your favourite image editing software and drawing a straight line of lightning with a glow effect. This tutorial will focus on how to utilize lighting in OpenGL.
Establish Base Voltage through the System By observation of the magnitude of the components in the system a base value of apparent power S is chosen. Click on the Save button. Card footer Card Footer title Hello aura.
Depending on whether youre using the new URL format available as part of the Summer 18 critical update you might see a URL that begins with the new format lightningcmp or the old format oneoneappcmp. On the Draw panel click Line. Set attribute actions lightning.
Figure 4 Single line diagram of electric-power system supplying motor loads. Would render the following. To place a lighting fixture in a view In the Project Browser expand Views allFloor Plans and double-click the view where you want to place the lighting fixture.
In the Type Selector select a fixture type. Go back to the Salesforce1 app and reload Quick Contacts from the menu to see the changes. Most lighting fixtures are hosted components that must be placed on a host component a ceiling or wall.
Float dashingPattern1 2f 2f. The inline style uses the HTML style attribute.

Align Form Elements Horizontally On The Same Level Lightning Design Salesforce Stack Exchange
How To Use Lightning Layout And Lightning Layoutitem Simpluslabs

Lightning Message Service Lms Messagechannel Messages Visualforce Salesforce

Lightning Design System Component For Dashed Separator Line Salesforce Stack Exchange

Lightning Listview Example Sample Code Aura Component Implements Force Apphostable Lightning Listview Aura Id Listview Coding Example Burlington

How To Add Record List Component In Salesforce Community Builder 1 Drag And Drop Record List Component 2 Set The Properties For Records Salesforce List

Field Service Lightning Salesforce Record Display Mobile App Development

How To Avoid Auto Activation Of Sandbox In Salesforce Sandbox Activities Salesforce

How To Draw A Volleyball Step By Step Pictures Cool2bkids Drawings Volleyball Ball Drawing

Block Pricing In Salesforce Cpq 1 Make The Pricing Method To Block 2 Create Block Prices Records From The Product S Related List Salesforce Price Method

Lightning Protection For Buildings Lightning Rod Lightning Protection

Lightning Card With A Data Table Inside Salesforce Stack Exchange

Force Hasrecordid In Custom Lightning Component Development Add The Force Hasrecordid Interface To A Lightning Component To E Custom Development Page Layout

Pin On Astrea It Services Salesforce

Datetime Datatype In Lightning Datatable Datetime Oil And Gas Lightning

Language Picker In Salesforce Community Cheers Language Visualforce Salesforce

How To Add Snap Ins Chat Component In Salesforce Community Cloud 1 Go To Builder 2 Select Snap Ins Chat Under Support Section From Ads Chat Topics Snaps

Change Salesforce Lightning Home Chart Salesforce Ben

Figma Salesforce Component Library Figma Website Template Design System